View的绘制从ViewRootImpl中的performTraversals开始
ViewRootImpl.java
1 2 3 4 5
| private void performTraversals() { int childWidthMeasureSpec = getRootMeasureSpec(mWidth, lp.width); int childHeightMeasureSpec = getRootMeasureSpec(mHeight, lp.height); performMeasure(childWidthMeasureSpec, childHeightMeasureSpec); }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
| private static int getRootMeasureSpec(int windowSize, int rootDimension) { int measureSpec; switch (rootDimension) { case ViewGroup.LayoutParams.MATCH_PARENT: measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.EXACTLY); break; case ViewGroup.LayoutParams.WRAP_CONTENT: measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.AT_MOST); break; default: measureSpec = MeasureSpec.makeMeasureSpec(rootDimension, MeasureSpec.EXACTLY); break; } return measureSpec; }
|
performMeasure会调用View的measure的方法
1 2 3 4 5
| private void performMeasure(int childWidthMeasureSpec, int childHeightMeasureSpec) { ... mView.measure(childWidthMeasureSpec, childHeightMeasureSpec); ... }
|
对于普通的View来说,这里是指我们布局中的View,View的measure过程由ViewGroup传递而来。
ViewGroup.java
ViewGroup提供了一个measureChildren的方法用来循环遍历measureView。这个方法只会测量不为GONE的View。
1 2 3 4 5 6 7 8 9 10
| protected void measureChildren(int widthMeasureSpec, int heightMeasureSpec) { final int size = mChildrenCount; final View[] children = mChildren; for (int i = 0; i < size; ++i) { final View child = children[i]; if ((child.mViewFlags & VISIBILITY_MASK) != GONE) { measureChild(child, widthMeasureSpec, heightMeasureSpec); } } }
|
measureChild将父View的MeasureSpec传入,计算出自己的childMeasureSpec,然后再交给View.measure方法。
1 2 3 4 5 6 7 8 9 10 11
| protected void measureChild(View child, int parentWidthMeasureSpec, int parentHeightMeasureSpec) { final LayoutParams lp = child.getLayoutParams(); final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec, mPaddingLeft + mPaddingRight, lp.width); final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec, mPaddingTop + mPaddingBottom, lp.height); child.measure(childWidthMeasureSpec, childHeightMeasureSpec); }
|
getChildMeasureSpec方法中,spec是父View的MeasureSpec。padding是父View的padding。childDimension是子View自己设置的大小。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
| public static int getChildMeasureSpec(int spec, int padding, int childDimension) { int specMode = MeasureSpec.getMode(spec); int specSize = MeasureSpec.getSize(spec); int size = Math.max(0, specSize - padding); int resultSize = 0; int resultMode = 0; switch (specMode) { case MeasureSpec.EXACTLY: if (childDimension >= 0) { resultSize = childDimension; resultMode = MeasureSpec.EXACTLY; } else if (childDimension == LayoutParams.MATCH_PARENT) { resultSize = size; resultMode = MeasureSpec.EXACTLY; } else if (childDimension == LayoutParams.WRAP_CONTENT) { resultSize = size; resultMode = MeasureSpec.AT_MOST; } break; case MeasureSpec.AT_MOST: if (childDimension >= 0) { resultSize = childDimension; resultMode = MeasureSpec.EXACTLY; } else if (childDimension == LayoutParams.MATCH_PARENT) { resultSize = size; resultMode = MeasureSpec.AT_MOST; } else if (childDimension == LayoutParams.WRAP_CONTENT) { resultSize = size; resultMode = MeasureSpec.AT_MOST; } break; case MeasureSpec.UNSPECIFIED: if (childDimension >= 0) { resultSize = childDimension; resultMode = MeasureSpec.EXACTLY; } else if (childDimension == LayoutParams.MATCH_PARENT) { resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size; resultMode = MeasureSpec.UNSPECIFIED; } else if (childDimension == LayoutParams.WRAP_CONTENT) { resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size; resultMode = MeasureSpec.UNSPECIFIED; } break; } return MeasureSpec.makeMeasureSpec(resultSize, resultMode); }
|
| childLayoutParams//ParentSPecMode |
EXACTLY |
AT_MOST |
UNSPECIFIED |
| dp/px |
EXACTLY childSize |
EXACTLY chileSize |
EXACTLY chileSize |
| match_parent |
EXACTLY parentSize |
AT_MOST parentSize |
UNSPECIFIED 0 |
| wrap_content |
AT_MOST parentSize |
AT_MOST parentSize |
UNSPECIFIED 0 |
此时进入了View的测量
View.java
1 2 3 4 5
| public final void measure(int widthMeasureSpec, int heightMeasureSpec) { ... onMeasure(widthMeasureSpec, heightMeasureSpec); ... }
|
1 2 3 4
| protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec), getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec)); }
|
如果当前View设置了背景,则取背景的最小大小,否则取View自己的mMinWidth。这个mMinWidth是可以在布局文件中设置的。
1 2 3
| protected int getSuggestedMinimumWidth() { return (mBackground == null) ? mMinWidth : max(mMinWidth, mBackground.getMinimumWidth()); }
|
View的测量。这个size是View建议的最小大小。measureSpec是从父View那根据父View的measureSpec计算出的自己的measureSpec。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
| public static int getDefaultSize(int size, int measureSpec) { int result = size; int specMode = MeasureSpec.getMode(measureSpec); int specSize = MeasureSpec.getSize(measureSpec); switch (specMode) { case MeasureSpec.UNSPECIFIED: result = size; break; case MeasureSpec.AT_MOST: case MeasureSpec.EXACTLY: result = specSize; break; } return result; }
|
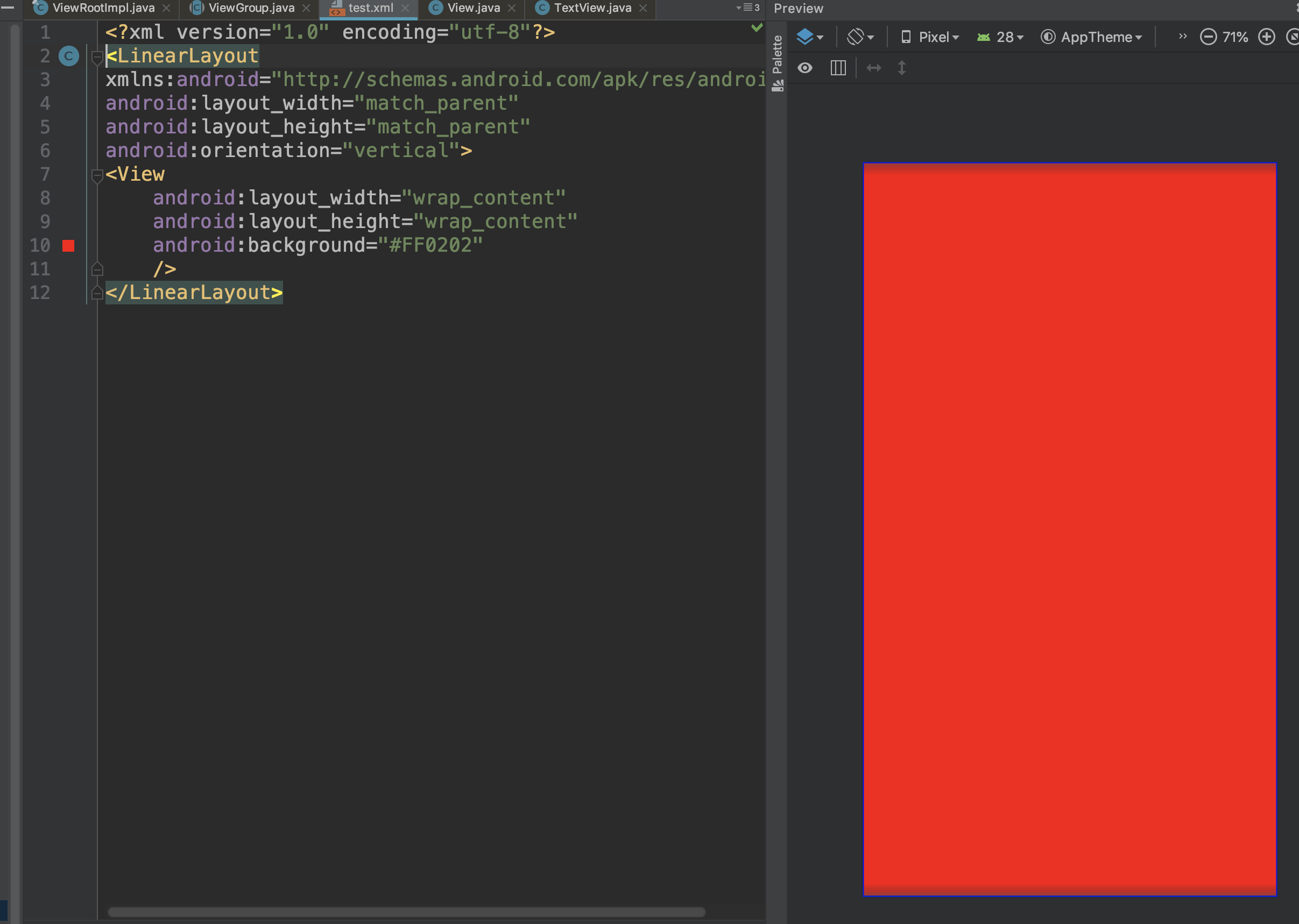
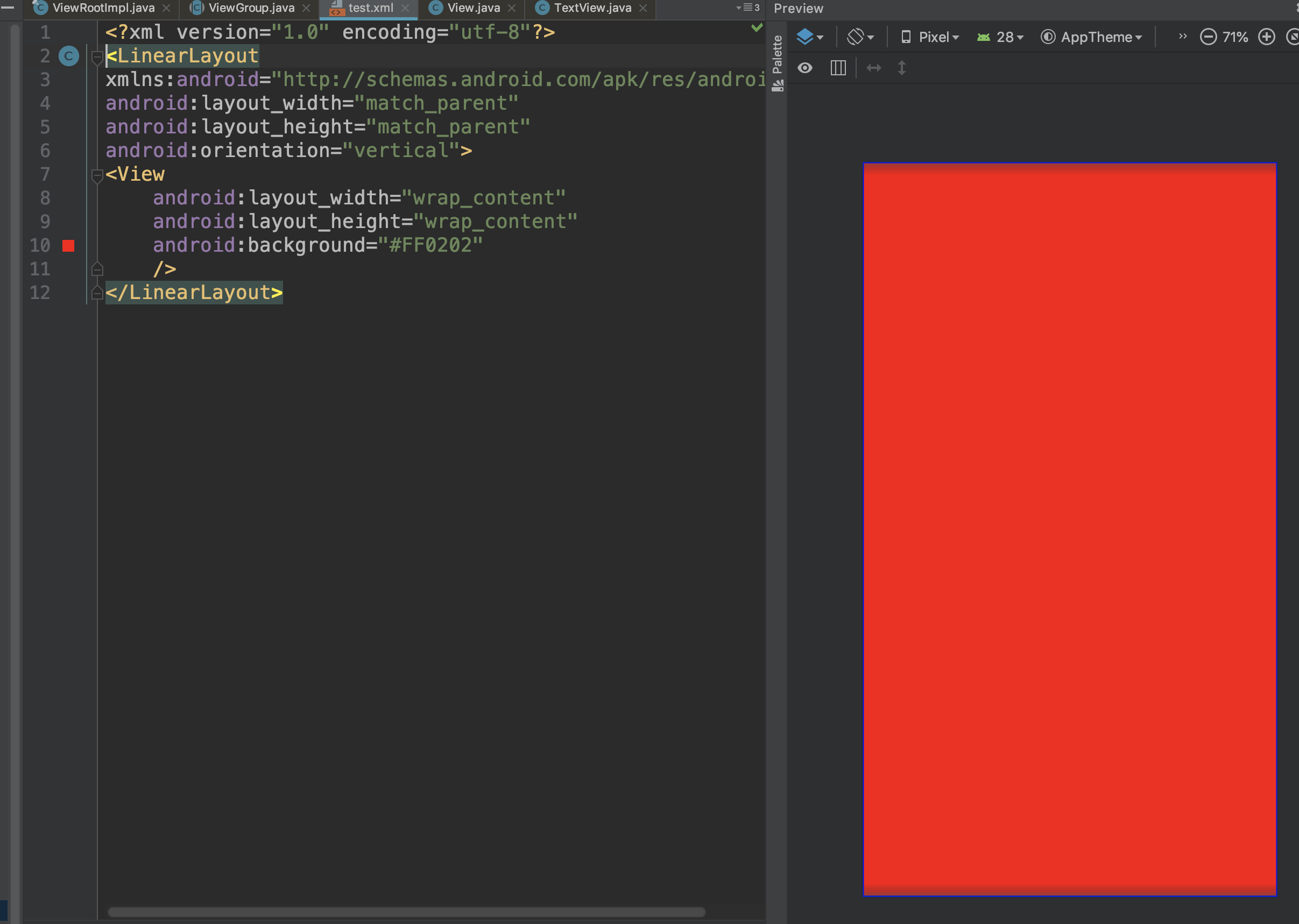
例如有如下布局
1 2 3 4 5 6 7 8 9 10 11 12
| <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="123" /> </LinearLayout>
|
在测量的时候。由LinearLayout这个ViewGroup先发起测量。在measureChildren这个方法中它传入了自己的MeasureSpec来测量TextView这个子View的MeasureSpec。此时LinearLayout是EXACTLY模式。由表可知。父View是EXACTLY(match_parent),子View是wrap_content的时候。它的MeasureSpec是AT_MOST加parentSize。在得到子ViewMeasureSpec的时候,开始子View自己的测量。
这里的子View是TextView,它有它自己的onMeasure实现。如果这里只是单纯的一个View。那么当它宽高都为wrap_content的时候它其实占据了父View的全部剩余空间,效果和match_parent一样。

这也提示我们,在自定义View的时候,应该自己处理wrap_content的情况,要不然就跟match_parent一样了。